選擇題
簡答題
- 請寫 DOM 的全名?
- 在 DOM 中,window.screenLeft 和 window.screenTop 的意義為何?
- 若要改變一個視窗的狀態列,請問可以使用 window 的哪一個性質?
- 若要進行轉址,請問可以使用 document 的哪一個性質?
- 若要顯示網頁最後修改時間,請問可以使用 document 的哪一個性質?
- 若要取得網頁檔案大小,請問可以使用 document 的哪一個性質?
- 若要改變網頁背景顏色,請問可以使用 document 的哪一個性質?
- 請問 document.linkColor、document.alinkColor、document.vlinkColor 的意義分別為何?
- 請問 document.links 的意義為何?
- 若要防止盜連,請問可以使用 document 的哪一個性質?
- 若要根據使用者的瀏覽器來顯示不同的訊息,請問可以使用 navigator 的哪一個性質?
- 假設在 DOM 中,有一個物件的 id 是 abc,請問如何以最穩定可靠的方法來取得此物件?
- 若要重載網頁,請問可以使用 window 的哪一種方法?
- 若要開啟新的瀏覽視窗,請問可以使用 window 的哪一種方法?
- 若要列印網頁,請問可以使用 window 的哪一種方法?
- 若要改變瀏覽視窗的位置,請問可以使用 window 的哪一種方法?
- 若要複製一段文字,請問可以使用 window.clipboardData 的哪一種方法?
程式題
請使用本章所學到的 JavaScript 程式技巧來完成下列作業:
- (*) 無法拷貝的網頁: 請寫一個網頁 noCopy.htm,包含一段任意文字,讓使用者沒辦法從此段文字進行剪貼(Cut and Paste)的動作。
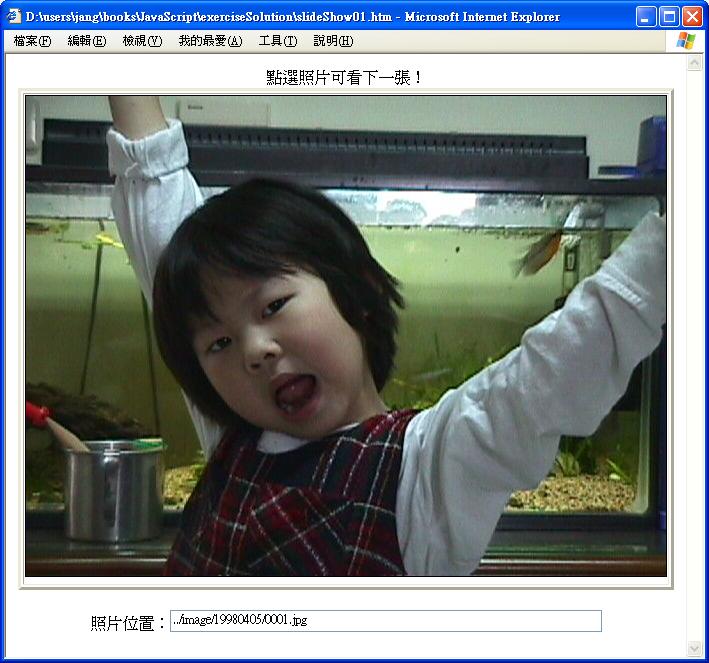
(提示:可以使用 onFocus 事件,以及 blur() 方法。)- (**) 照相簿之一: 本題目測試同學對網頁事件及陣列物件的瞭解。你必須設計一個網頁 slideShow01.htm,其功能為「照片輪迴展示簿」,必須滿足下列需求:
網頁的外觀如下:
- 假設給定 5 個照片的網址,存放在 JavaScript 的陣列變數中。每次載入此網頁時,都會選第一張照片來顯示在網頁上。可用你自己硬碟中的照片,或用 d:\JavaScriptBook\image\19980405 中的 5 張圖片。
- 如果使用者在照片上點選一下,在放開滑鼠的一剎那,系統會循序顯示下一張照片。
- 如果目前顯示到最後一張照片時,那麼下一張照片又會回到第一張照片開始顯示。
- 每次顯示照片的同時,也會將照片的網址顯示在網頁上。

- (**) 照相簿之二: 請設計一個網頁 slideShow02.htm,除了有上一題的功能外,還必須加上下列新功能:
(提示:可用 setTimeout() 函數。)
- 每次展示一張照片 5 秒後,就會自動循序顯示下一張照片。 (同時使用者也可以隨時點選照片,以跳到下一張,但可不必重新計時 5 秒。)
- (**) 照相簿之三: 請設計一個網頁 slideShow03.htm,除了有上一題的功能外,還必須加上下列新功能:
(提示:可用 setTimeout() 函數。)
- 在照片下方會顯示剩餘時間,亦即從 5 分別跳到 4, 3, 2, 1,然後就換下一張照片。(同時使用者也可以隨時點選照片,以跳到下一張,但可不必重新計時 5 秒。)
- (***) 照相簿之四: 請設計一個網頁 slideShow04.htm,除了有上一題的功能外,還必須加上下列新功能:
(提示:可用 setTimeout() 及 clearTimeout() 函數。)
- 在照片下方會顯示剩餘時間,亦即從 5 分別跳到 4, 3, 2, 1,然後就換下一張照片。(同時使用者也可以隨時點選照片,以跳到下一張,但必須重新計時 5 秒。)
- (***) 照相簿之五: 請設計一個網頁 slideShow05.htm,除了有上一題的功能外,還必須加上下列新功能:
(提示:可用 setTimeout() 及 clearTimeout() 函數。)
- 增加一個文字欄位,讓使用者可以修改每張照片的停留時間(預設值是 5 秒)。
JavaScript 程式設計與應用:用於網頁用戶端
